
『白猫GOLF』のホール画像素材の自動作成ツール
こんにちは、クライアントエンジニアの横山です。
今回は白猫GOLFの運用で使用されている、ホール画像素材の自動生成ツールの開発事例についてご紹介します。
白猫GOLFとは
白猫GOLFは白猫シリーズの3Dゴルフゲームです。
白猫シリーズの人気キャラクターを使用し、揺れるマトをフリックする独特な操作で「本物に近いゴルフ体験」ができる新感覚のゴルフゲームです。ローンチ時には世界160カ国以上へ同時展開され、多彩なコースで世界中のゴルファーと対戦できます。
UI改修の課題と対策
白猫GOLFではリリース1周年の時にUI改修を行い、見下ろし画像だけだったホール情報にプレビューが加わることで視覚的にわかりやすくなりました。
※ ホールとは1プレー中のフィールドです。

UI改修を行うにあたって、発生した課題と対策について見ていきます。
容量の制限
元の仕様では「プレビュー画像」ではなく「動画」でした。
動画は容量が大きく、ダウンロードに時間がかかります。
「ホールの3Dデータをそのまま表示する」方針にした場合も、同様にダウンロードに時間がかかります。
そこでプランナーと相談して、「2枚のプレビュー画像を切り替えて表示する」表現を採用しました。
この表現によって素材の容量を抑えつつ、
副次的な効果として「動画と比べて見せたい場面を切り取って表示しやすい」というメリットもありました。
素材作成の自動化
機能をリリースするためには100以上のホールの素材作成が必要です。曇りなどの表示切り替えも考慮すると作業量は数倍になります。加えて機能リリース後にホールが追加された場合はプレビュー画像も追加が必要です。
デザイナーの手動作成では非効率なため、エンジニアからも作業量を改善できないか検討します。
ただし運用や他機能の開発と並行する必要があるので、一からツールを作成する時間はありません。
そこで、プロジェクト内の次の機能を使い回す方針を取りました。
各ホールを順番に読み込んで動的なチェックをするデバッグ用ツール
ゲーム開始時のホールを見渡す表現
これら2つを組み合わせることで「各ホールを読み込んで、見渡している間にスクリーンショットを撮る」ツールができました。
既存の機能を使い回すことでツールの作成工数を0.5人月から0.1人月程度まで削減でき、かつ、素材を手動作成する場合よりも全体的な工数を抑えられました。

ツールの利用例
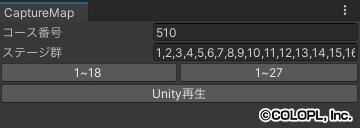
実際のツール画面です。
コースとホールの番号を入力して生成を押します。

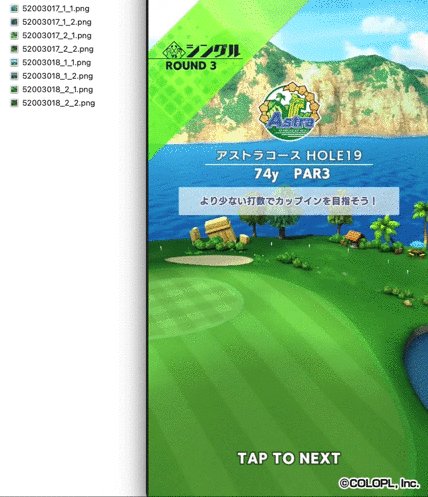
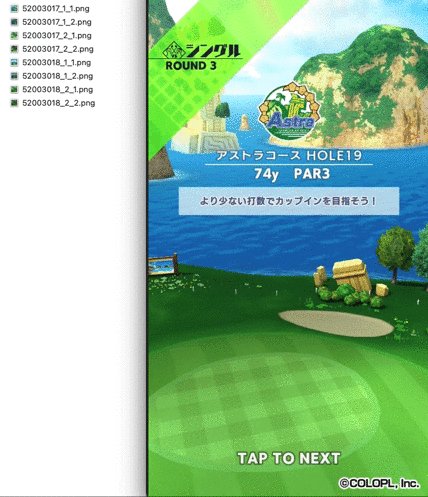
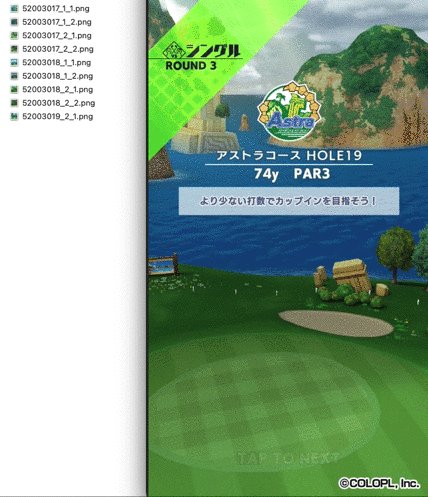
プレビュー画像が生成されていきます

全てのホールのプレビュー画像が生成されました。

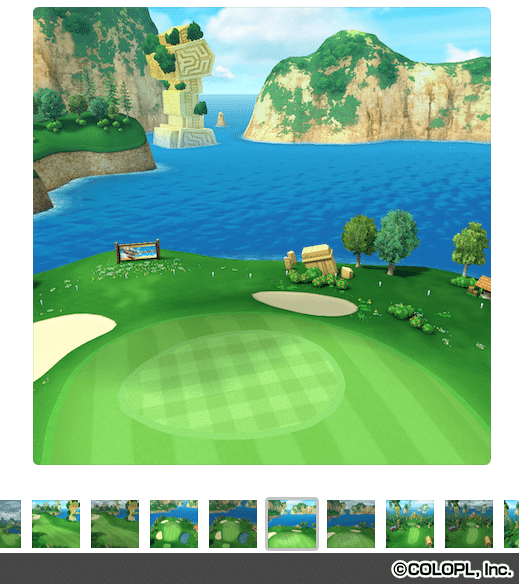
プレビュー切り替え用の画像を抜き出します。これらは異なる画角から撮影された同じホールです。


これらの画像をゲーム内UIのプレビューとして利用します。
ツールを導入した効果
自動で撮影することで次のメリットが生まれました。
(当然ですが)手動で撮影して保存する作業が不要になった
既存の表現に則ることで、画角など「どのように撮影すれば良いか」のルール決定が不要になった
設定を変えて追加の撮影が容易になった


まとめ
今回はホール画像素材の自動作成ツールとその開発過程をご紹介させていただきました。
素材を自動で生成することは、単純な作業コスト削減以上のメリットがあると思います。
素材作成をデザイナー作業として完結させずにエンジニアも協力することで、全体の工数を抑えることができました。
また、既存の仕組みの流用など運用コストを見据えた設計にできたことにより、維持が容易なツールとして今後も活用していけそうです。
採用情報
コロプラでは、職種の垣根を超えた活躍を応援しています。
