
エフェクト制作におけるSubstance Designerの活用
こんにちは、エフェクトデザイナーの舟越です。
私が所属する『白猫プロジェクト NEW WORLD’S』では、主にPhotoshop、Illustrator、After Effectsによるテクスチャ作成が主流ですが、最近ではより効率的に表現の幅を広げるべくSubstance Designerによる作成も取り入れています。
今回はエフェクト制作におけるSubstance Designerの利用法及びメリットと、機能検証で作成した3Dマテリアルについてご紹介します。
Substance Designerとは
Adobe社から販売されているノードベースでプロシージャルなテクスチャを作成するソフトです。デフォルトで様々なフラクタルノイズやシェイプ素材が用意されており、これに多種多様なエフェクトをかけていくことでテクスチャを作成していきます。プロシージャル構造の利点として、短時間で高品質なテクスチャを作り出すことが可能です。
エフェクトにおけるシームレステクスチャの使用シーン
エフェクト制作では、発光する粒や星形の光など単体で完結するテクスチャも多いですが、オーラやビームなどではシームレスにタイリングできるテクスチャをUVアニメーションさせることで複雑な表現が出来るので非常に重宝します。
以下の動画は『白猫プロジェクト NEW WORLD’S』での実際の使用例です。特に炎、水、闇のような流動するものの表現ではよく使われています。
使いどころが沢山あるシームレス素材ですが、PhotoshopやIllustratorでは中々作りにくいものです。Photoshopはタイリングの機能がありませんし、Illustratorはタイリング機能はあるもののノイズや歪み表現は苦手としています。
Substance Designerを使用することのメリット
1.シームレスなテクスチャを簡単に作成できる
デフォルトで用意されているフラクタルノイズがサイクル展開可能であることに加え、基本的には複数エフェクトをかけてもそれが維持されるため、特別な手間をかけることなく直観的にシームレス素材の作成が可能です。

ランダム性を持たせたタイリングもできるので、こういったテクスチャも作れます。サイバー系の演出に使えそうです。

2.ノードを組み替えるだけで差分が沢山作れる
テクスチャ制作において、エフェクトの属性によって色を変えたい、表現に合わせて少しニュアンスを変えたい、ということはよくあります。カラーや歪みなどのノードの繋げ方を少し変えるだけで大きな表情の変化が得られるので、ベースを1つ作成すれば差分を量産できます。


Photoshopでやろうとするとやや手間のかかる色収差表現も、一度専用のノードを作ってしまえば後は元の素材を入れ替えるだけで済みます。
3.データの共有でノウハウを広められる・蓄積できる
作成したテクスチャデータはノードごと保存・共有できるため、他の人の制作過程を見て制作手法を学ぶことができます。また、一からの素材作成はそれなりの時間を有しますが、ノードの流用により大きく時間が削減されます。各々の制作物をライブラリーとして蓄積し公開すれば、個人単位でなくチーム全体でのコスト削減が見込めます。
3Dマテリアルも作ってみた
私の所属プロジェクトの業務では2Dテクスチャの作成でしか使えませんが、本来Substance Designerは3Dマテリアルも作れるツールです。そこで、機能検証がてら簡易な3Dマテリアルを作ってみました。
折角なのでいくつかをご紹介します。
【苺】
果肉部分に細かな凹凸を入れて細胞感を出しています。種も僅かにランダムでサイズや角度を変え、より自然に見えるようにしています。

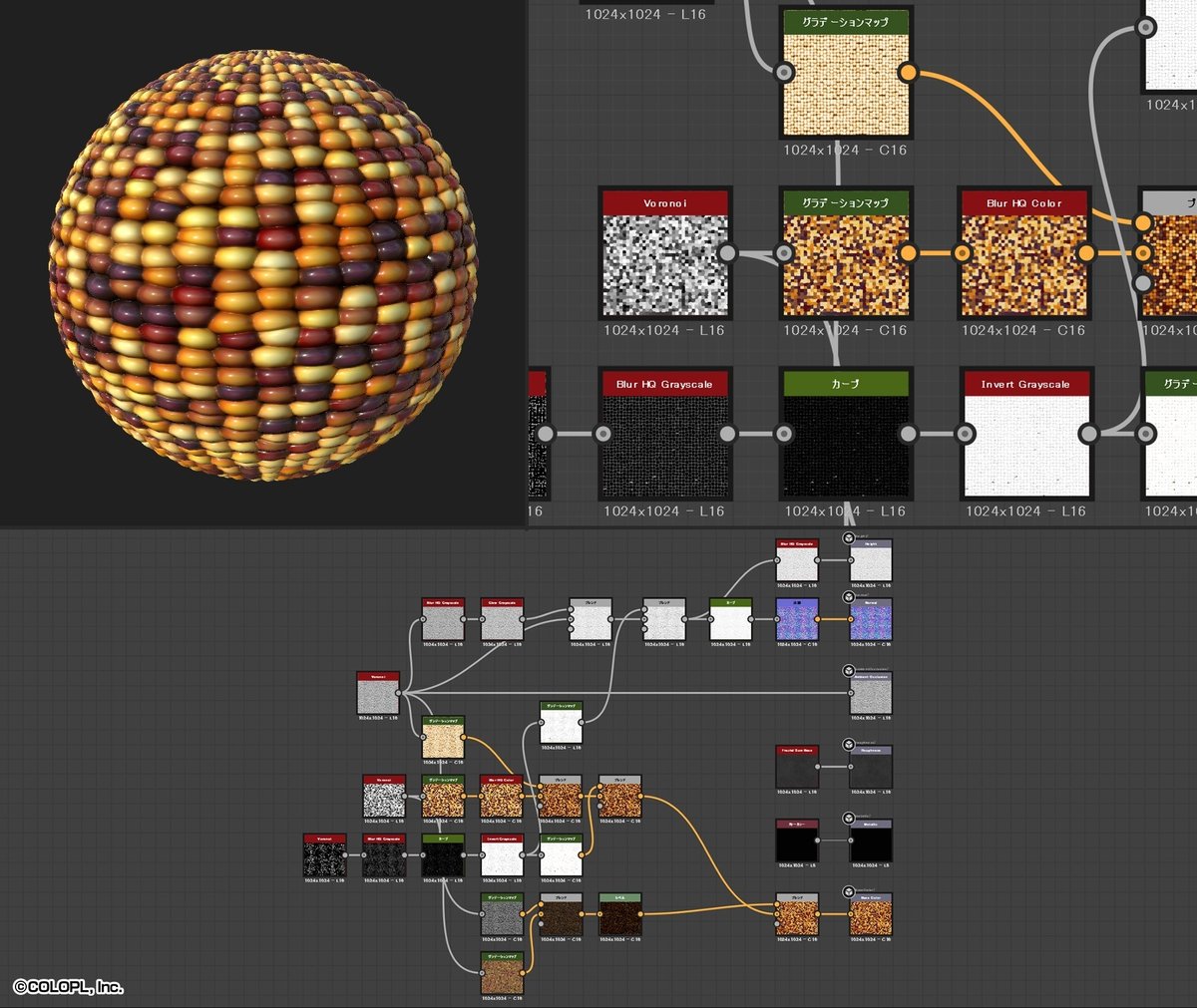
【コーン】
ドライフラワーで見かける色とりどりのコーンはグラデーションマップによる色付けで少ないノードでカラフルに仕上げられました。ただ粒の形はVoronoiをそのまま使用しており、一個一個の粒感が弱めです。粒を一つ作ってからタイリングさせた方がより個々の粒感が出せたかもしれません。

【パイナップル】
表情が複雑なため苦戦しました。苺の種と果肉のように部位によって形も色もはっきり分かれているものは作りやすいですが、徐々に変化する形と色を再現するには工夫が必要そうです。

まとめ
今回はエフェクト制作でのSubstance Designerの利用法についてお話ししました。作れば作るほどライブラリーが豊かになりテクスチャ作成コストが低くなっていくので、これからも有効活用していきたいと思います。
採用情報
コロプラでは3Dアーティストを募集しています。最高のゲーム体験をユーザーさまに届けるために必要な表現提案、仕様策定など、あらゆる箇所に積極的に関わり、グラフィック表現のレベルを一段上に引き上げていただける方をお待ちしております。

