
背景Shader第1回「岩専用Shader」
こんにちは、クライアントエンジニアの三縞、背景デザイナーの宮窪です。
今回は「岩専用Shader」について使用感やメリット、実際に岩専用Shaderを使用した岩アセットの制作例などをご紹介します。
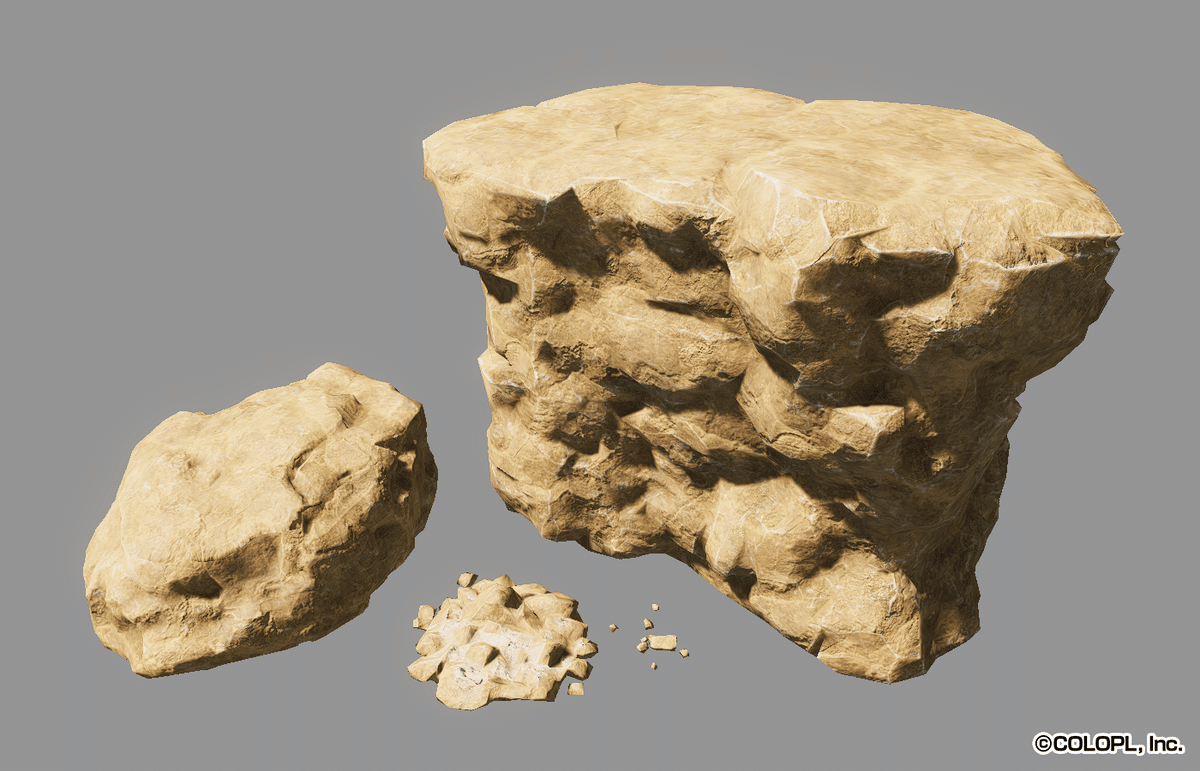
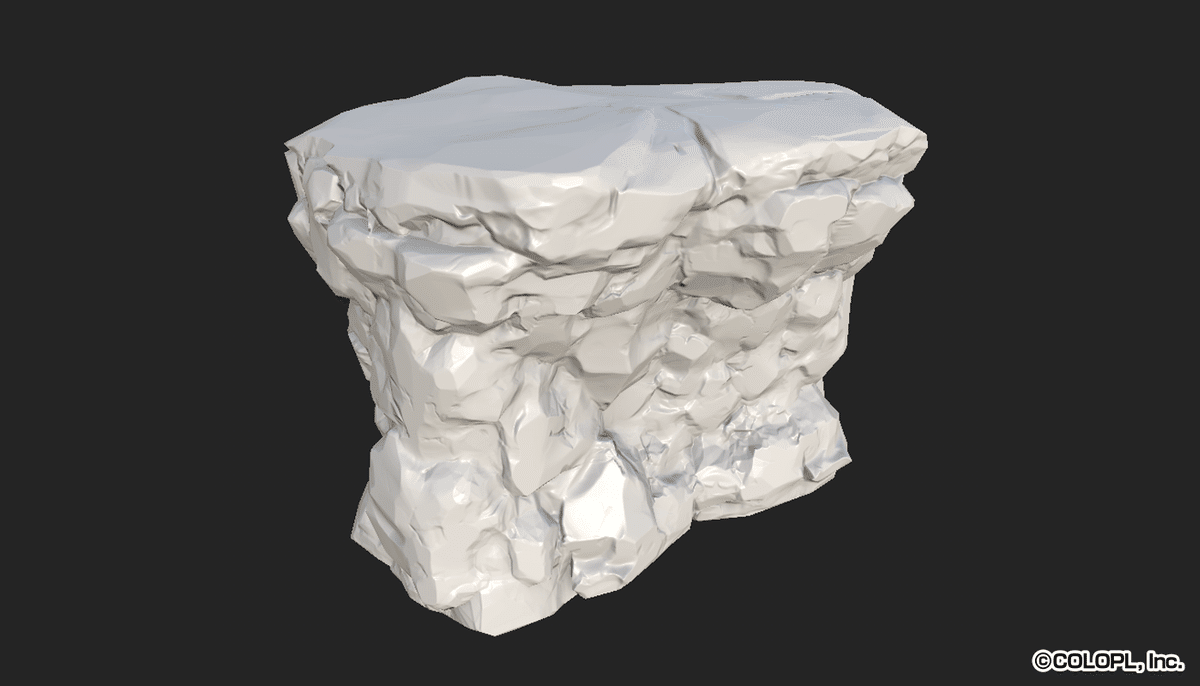
▼岩専用Shaderを使用した岩アセット

岩専用Shaderを作成した経緯
ゲームでは様々なマップで岩のアセットを多用します。
また洞窟のシーンなどでは画面の占有面積が非常に大きくなります。
今までの作り方だとリアルテイストな岩や巨大な岩、密度のある岩表現が難しかったため、岩アセットのクオリティを上げる専用のShaderを作成しました。
使う機会の多いアセットでもあるので、複数プロジェクトでの利用も見据え、汎用的な仕組みでShaderを用意しました。
容量とクオリティの問題
数十メートルという巨大な岩を作成する場合、ユニークで作成してしまうとテクスチャ解像度がいくらあっても足りなくなります。
他のアセットにテクスチャ解像度を合わせると巨大なテクスチャになってしまいます。岩のバリエーションを作成しようとするとその分巨大なテクスチャが追加されてしまいます。ユニークですべて作りきるのは、現実的ではありませんでした。

また反対にテクスチャの解像度を保ち、容量も抑えるためにタイリングテクスチャのみで作成してしまうと、形状のメリハリが弱くなりクオリティが下がってしまいます。

Unique & Tiling
ユニークな見た目を担保しテクスチャ解像度を保つために、岩アセットで使用する機能を1つのShaderにまとめました。
全てをユニークで表現するのではなく、形状だけユニークなNormalMapで表現し、解像度の足りない表面についてはタイリングテクスチャで表現します。

また、タイリング感を緩和してより自然な見た目を実現するため、Mask Mapを使用しています。
これはエッジ表現やAO、2枚目のテクスチャブレンドといった情報を乗せるためのものです。
岩専用Shader使用によるメリット
アーティスト視点とエンジニア視点両面から見て、双方にメリットがありました。
アーティスト視点では、作業効率の面でメリットがあります。
一度タイリングのマテリアルを作成してしまえば違う形状の岩を追加したい場合、ユニークなNormal MapとMask Mapのみ用意するだけで、エンジン上で、同じ質感の形状違いのアセットを作成することができます。

また、違うタイリングのマテリアルを差し替えるだけで、同じモデルで違う見た目にすることも可能です。

エンジニア視点では、テクスチャーの総量が減ることは言わずもがなですね。過去の記事「エフェクト用Shaderの統一化」でも書いてあったことですが、今回の岩専用Shaderでも今までは僅かな機能の差があるShaderを大量に実装するコストがかかっていましたが、統合的な1つのShaderにすることでメンテナンス、実装コストが削減できました。
また包括的な岩Shaderの機能を入れておくことで、アーティスト自身でいろいろな差分を作成していただけることです。必要十分な機能の入ったShaderを作成しておけば、1つのShaderで小さな岩も大きな岩もいろいろな種類が作成されていき、作品のクオリティーが上がっていくのが見ていてすごく嬉しかったです。
制作例:巨大な岩アセット
ZBrushでスカルプトし、岩の形状を作成していきます。
形状は、洞窟で使用する岩ということで、側面は洞窟の壁面に使用、上面は洞窟の地面に使用できるような形を意識しました。
ハイモデルを作成し、その後リダクションしローモデルを作成しました。

Substance PainterでハイモデルをベイクしNormal Mapを作成。
これでベースの形状が作成できました。

次にタイリングのテクスチャ作成します。Substance DesignerでHeightを作成し、Substance Painterでテクスチャリングしました。

Base MapとNormal+Metaric Smoothnessを書き出し、大きな形状にプラスで、表面のディティールも担保できました。

しかしベースがタイリングテクスチャなので、エッジの処理やAOなどの形状に沿った情報をいれることができません。そのため追加でユニークな情報を追加できる機能を用意しました。Mask Mapで追加情報の適用範囲を指定し、Shader上で追加情報を入れることができます。
▼各チャンネルの割り当て

▼Shader内の機能

Mask Map作成については、Substane Painterでスマートマテリアルを作成し形状の違うモデルでも1アクションで作成することができました。
また、法線方向へのブレンド機能も用意しました。回転に対応し、苔や雪が積もった表現などができるようになっています。
UIについては機能を使用する際は、タブを開き有効に、使わない際はタブを閉じておくことでUIもシンプルで使いやすくなりました。
まとめ
今回は岩専用Shaderにフォーカスして紹介させていただきました。
表現力の向上はもちろん、デザイナー視点、エンジニア視点と多くのメリットがありました。
表現力や効率の向上のため、試行錯誤し様々な仕組みを取り入れるのがコロプラ流です。岩Shader以外にも背景関連のノウハウがあるので、今後もご紹介していきたいと思います。
今後も引き続きよろしくお願いします!
コロプラでは"新しい体験"を一緒に創りだしていただけるクリエイターのご応募をお待ちしております!
https://be-ars.colopl.co.jp/recruit/
Twitterでは、note記事更新のお知らせやイベント情報など、様々な情報を発信しております。
是非フォローのほどよろしくお願いします!
@colopl_creators
