
MONSTER UNIVERSEの開発事例
こんにちは、エフェクトデザイナーの菅原です。
今回はMONSTER UNIVERSEのエフェクト開発事例についてご紹介します。
MONSTER UNIVERSEとは
MONSTER UNIVERSEはコロプラ初のSteam版を含めたマルチプラットフォーム対応。
配信開始時点でストーリーのエンディングまでプレイできる落としきりの長編3DアクションRPGの完全新作オリジナルタイトルになります。
本プロジェクトは配信形態やゲームの形式のみならず、グラフィックス面での開発、技術検証を挑戦的に進めてまいりました。
https://colopl.co.jp/news/pressrelease/2023012402.php

コンセプト
トゥーン調のキャラクターと背景はある程度固まっていた段階からエフェクト制作がスタートしましたので、そこに馴染むアニメ調の表現とアクションの爽快感をしっかり伝えることが重要でした。
そのためシェーダーの強化と手書きテクスチャーをうまく使い分けた表現方法を目指すことにしました。

インゲームエフェクト
UberShaderの活用
様々な機能をひとつのShaderにまとめたものです。
エフェクトで使用する全ての機能が網羅されていますが、各エフェクトが使用する機能のみ処理を行い、使用しない機能は処理を行わないようにすることによって、多機能なShaderを必要最低限の負荷で使うことができます。
以前の記事で紹介したUberShaderのベースとなるものがモンユニで実装されておりました。
カラーランプ
モンユニでは同じエフェクトの属性差分、要は色違いを作成する機会が非常に多く作業者によって色見もバラけがちだったため、カラーリングを一括管理するのに大変役立ちました。
また、ランプの割り当て前はモノクロの状態が好ましいため、
カラーごとのテクスチャーを作成する必要もなく無駄なテクスチャーを減らすことができたので、作業面とデータ面の効率化に貢献しました。

ランプの割り当て範囲はCustomVertexStreamでアニメーションが可能です。
サンプルのように小石が徐々に熱を帯びていくといった表現などができ、非常に役にたった機能となりました。

手書きテクスチャーの応用
TextureSheetとして使用する場合一コマごとのサイズを確保したいのでどうしてもテクスチャーサイズが大きくなりがちです。
そこでディゾルブテクスチャーとして一つの絵にしてしまえばある程度形のコントロールができて、且つサイズも大きくならないのではと考えました。
AnimatinCCで作画した数枚の絵をAftereffectで合成してひとつのテクチャーにして作成、ディゾルブテクスチャーとして使用した例です。


スラッシュは基本のタップ攻撃でもっとも見るエフェクトになりますので、
最後の抜きの瞬間までこだわりが伝わるといいなと思います。


VATを使ったエフェクト
今回製品には入らなかったのですが、進めていた部分もご紹介します。
ゲーム中に魔法の壺を出す事になり、これはチャンスと思いLOOPする沸騰した水の実装をしようと試みました。
Houdiniでオペレーションを行い、VATの出力、最適化、実装進めていましたが、リリース時期も迫っていたため、優先度的にはゲームに大きく影響するものではないので断念!!
検証自体は後の開発に活かすこととなりましたが、常に挑戦する姿勢を軸にMONSTERUNIVERSEの開発は進んでおりました。

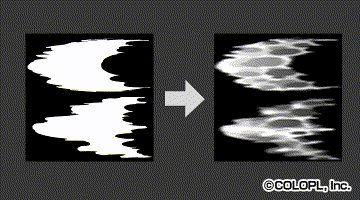
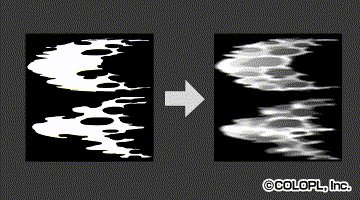
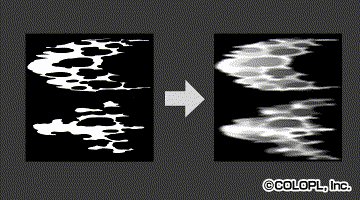
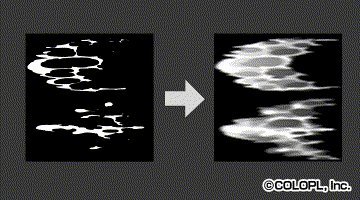
液体のLOOP
ここではループの部分に言及したいと思います。
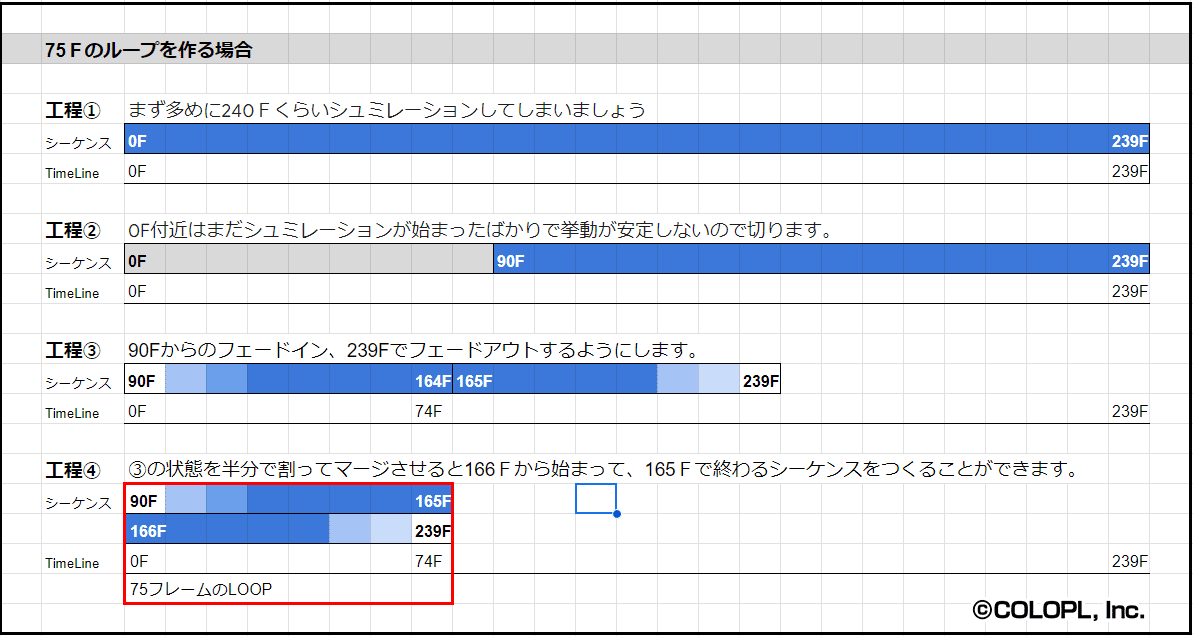
発想は意外とシンプル。AfterEffectsなどでこのようにシーケンスをループさせたことある方は多いのではないでしょうか?

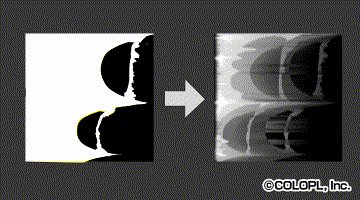
①、➁下準備
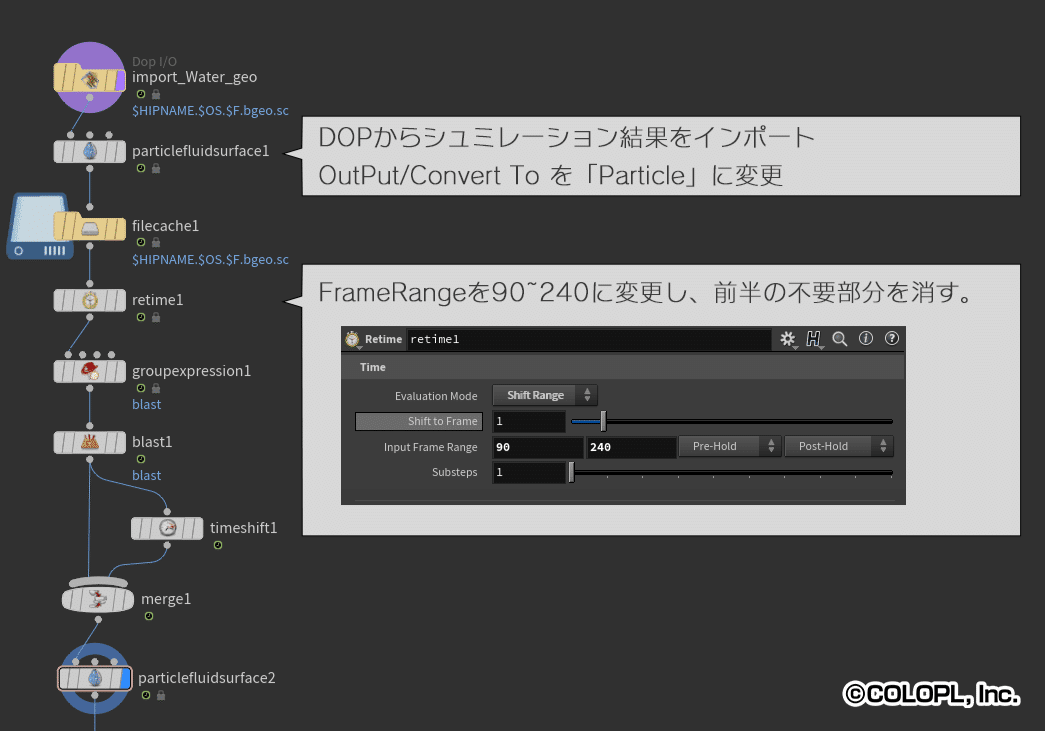
まずはじめに読み込んできたFLIPシュミレーションをパーティクルとしてコンバート。さらにシュミレーションの前半部分は削除してしまいましょう。

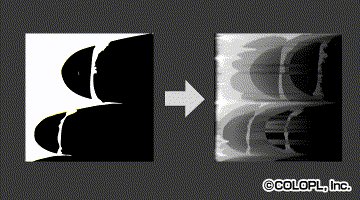
③パーティクルのフェードイン、フェードアウト
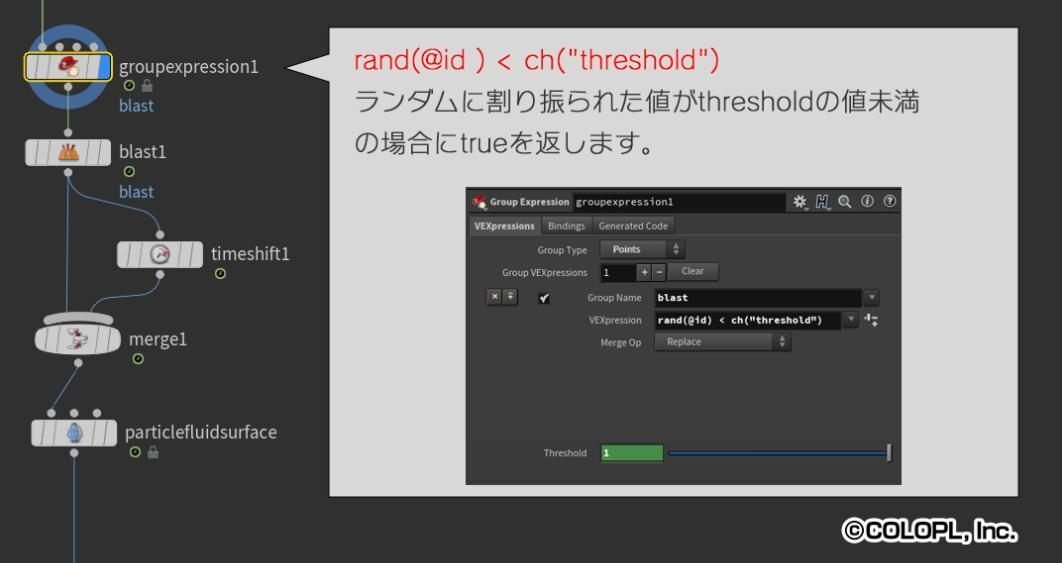
GroupExpressionノードを使用して消したいパーティクルを指定します。
rand関数に@idをシードとして利用すれば、パーティクルごとにランダムな値が返ってきますので、thresholdの値にキーを打ってあげれば動的にバラバラにグループに割り振ることができます。


groupに割り振るだけではパーティクルは消えないので、
Blastノードを使用して「Blast」Groupに属するパーティクルのみ削除。
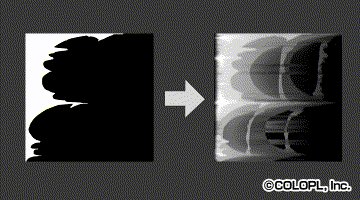
④シーケンスを分離させてMerge、ポリゴン化
さらにTImeShiftとMergeを使用して工程④の作業を行います。
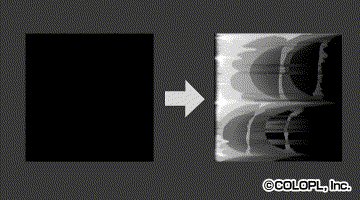
パーティクルの状態でループさせてしまえばParticleFluidSurfaceでも
最初と最後が同じ形状になりますので、ループするということになります。

動画制作
ゲーム内動画も全てチーム内で行いました。
シーン作成はmaya。映像系出身のモーションデザイナーが担当。
TimeLineを使用して制作を行いましたので、リアルタイムで最終的な絵作りの確認が容易にでき、スムーズに制作を進行することができました
コンポジットとエフェクトはエフェクト班が担当。
遊技機系の業務経験がありましたので、慣れているAfterEffectで対応しました。
遊技機や映像業界などもともとゲーム畑出身でないデザイナーも前職のスキルを要所要所で発揮することができたパートとなりました。
AfterEffectsでのコンポジット

OpticalFlare、DeepGlow、Trapcodeなどプラグインも使用しながら画面を構成していきました。
動画に起こすパートはどれも物語上重要な局面になりますので、各セクション気合いが非常に入りますね。
Houdiniの活用
吹き上がるマグマについてはunityを介さず、mayaシーンをHoudiniに読み込んで素材を作成し合成を行いました。



爆破シーンではモコモコしたメッシュにCalculateOcculusionノードで色をつけたデータを作成してUnityで実装。動画シーケンスのみの素材でしたのであまりポリ数などは気にせず制作しておりました。
シェーダーのランプの範囲アニメーションがしっかり仕事をしてくれたなと感じます。
まとめ
コロプラにおけるエフェクト制作のこだわりが伝われば幸いです。
MONSTER UNIVERSEではHoudiniの使用は限定的な箇所のみとなりましたが、今後の開発ではより有効的に使用していきたいと考えており検証を進めております!
採用情報
コロプラでは3Dアーティストを募集しています。最高のゲーム体験をユーザーさまに届けるために必要な表現提案、仕様策定など、あらゆる箇所に積極的に関わり、グラフィック表現のレベルを一段上に引き上げていただける方をお待ちしております。

